
Webサイトでよく使われているjQueryプラグイン「Slider Pro」のナビゲーションボタンを、cssだけ書き換えて他にはない個性的な見た目にリメイク!
エンジニアのあんちゃんです!
この記事では、写真や画像をスタイリッシュにスライド表示できるjQueryプラグイン「Slider Pro」の標準機能「ナビゲーションボタン(丸ポチ)」部分を、いつもと一味違った見た目にするための工程を紹介します!
書き換えるのはcssのみ!htmlとjsは一切触りません!
1.まずはデフォルトと完成イメージ
標準の丸ポチは下記のような見た目です。とってもシンプルですね。
そして下記が、ゴールのリメイク版です。ひとまず練習も兼ねて、三種類!



実際に動いているサンプルはこちら
2.材料の用意と設置
Slider Proのデータを配布元からダウンロードします。
このうち、以下のファイルを使います。
slider-pro-master
└ dist
├ css
├ slider-pro.css
└ images
├ blank.gif
├ closedhand.cur
└ openhand.cur
└ js
└ jquery.sliderPro.js
※ダウンロードした際に、「slider-pro.css」「jquery.sliderPro.js」はそれぞれ「~min.~」というファイルがありますが、どちらを読み込んでもOKです。「~min.~」ファイルはコードの改行などを全てなくしてファイルサイズを小さくしているものなので、このファイルを読み込んだ方が、読み込み時のデータサイズが軽くなります。
これらのファイルとjQueryデータをhtml上で呼び出します。
htmlのhead内には以下を書きます。
<link rel="stylesheet" href="css/slider-pro.css" type="text/css">
htmlのhead内もしくはbody内の直前辺りに下記を書きます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.js"></script>
上記の「 jquery.sliderPro.js」を読み込んだ後に、下記のコードも加えます。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#simple' ).sliderPro({
width: 1300,
height: 480,
buttons: true,//ナビゲーションボタン
autoplayDelay: 3500,//スライド切り替わり時間
breakpoints: {
768: {
width: 768,
height: 530
}
}
});
});
</script>
※この<script>の部分は、スライダーのオプション機能になります。
今回のリメイクで使用する部分は「buttons: true,」と「autoplayDelay: 3500,」の部分。
「buttons: true,」は、ナビゲーションボタンを表示するかしないか、
「autoplayDelay: 3500,」はスライド一つひとつが何ミリ秒ごとに切り替わるようにするか、です。
それ以外の用途や説明は割愛します!!
そして、スライダー本体を表示させたい部分に下記を。
<div id="simple" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide pic-01" style="background:skyblue;"></div>
<div class="sp-slide pic-02" style="background:pink;"></div>
<div class="sp-slide pic-03" style="background:yellow;"></div>
<div class="sp-slide pic-04" style="background:gray;"></div>
<div class="sp-slide pic-05" style="background:orange;"></div>
<div class="sp-slide pic-06" style="background:blue;"></div>
</div><!--/ sp-slides-->
</div><!--/ simple-->
htmlファイル全体としては、このようになります。(スライダーに関わる部分以外は全て記載していません)
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/slider-pro.min.css" type="text/css">
</head>
<body>
<div id="simple" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide pic-01" style="background:skyblue;"></div>
<div class="sp-slide pic-02" style="background:pink;"></div>
<div class="sp-slide pic-03" style="background:yellow;"></div>
<div class="sp-slide pic-04" style="background:gray;"></div>
<div class="sp-slide pic-05" style="background:orange;"></div>
<div class="sp-slide pic-06" style="background:blue;"></div>
</div><!--/ sp-slides-->
</div><!--/ simple-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#simple' ).sliderPro({
width: 1300,
height: 480,
orientation: 'horizontal',
loop: true,
arrows: false,//左右の矢印
buttons: true,//ナビゲーションボタン
autoplayDelay: 3500,
breakpoints: {
768: {
width: 768,
height: 530
}
}
});
});
</script>
</body>
</html>3.開発ツールでナビゲーション部分を観察!
次に、このナビゲーション部分がどのように動作しているのかを観察します!
実はこの「観察」が、とっても大事だと私は思っています!テストページを見ながら、レッツ観察!!
デフォルトのナビゲーションは、現在表示されているスライドのを表すものは黒丸で、それ以外は白丸(縁が黒)で表されていますね。

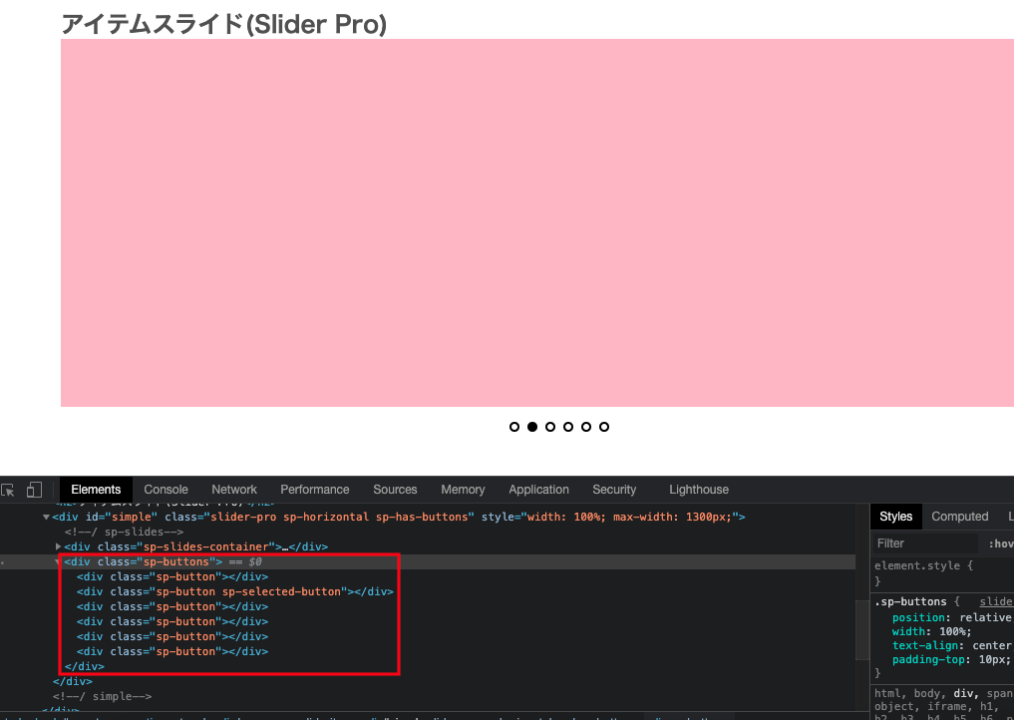
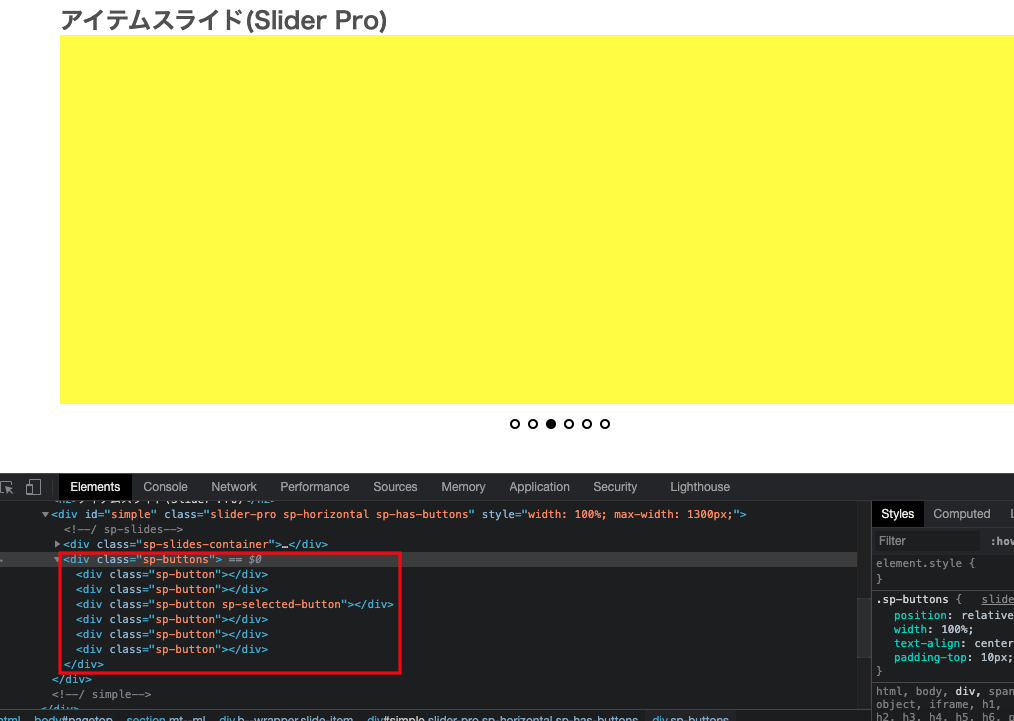
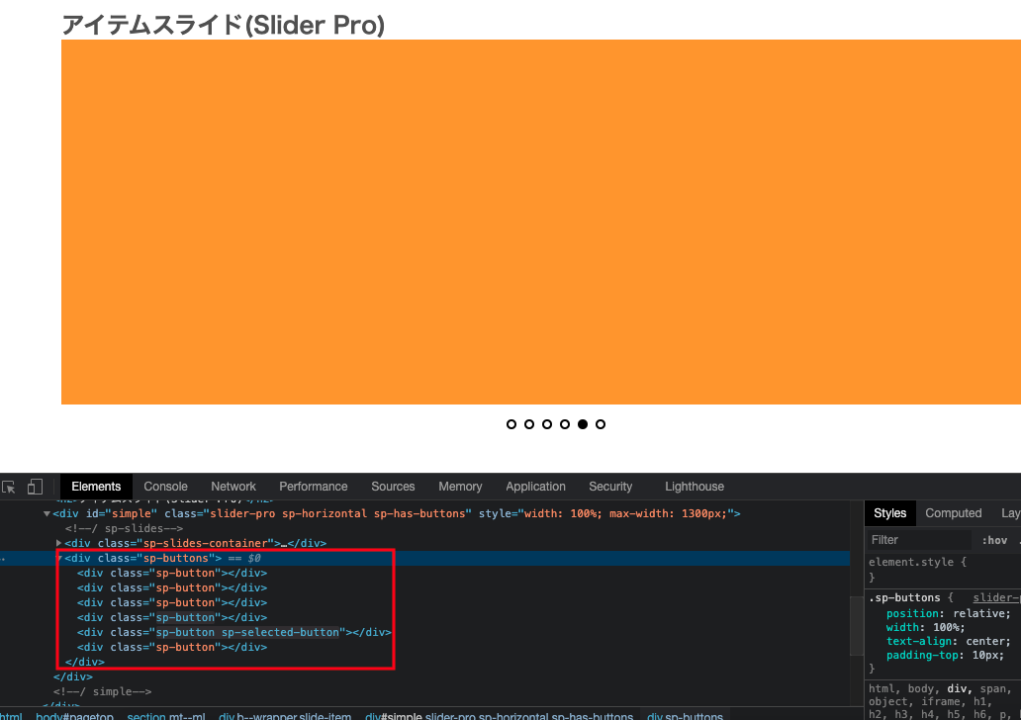
次に、ブラウザに標準搭載されている「開発ツール」で観察してみます。
開発ツールの「要素を選択」を使って、ナビゲーションのコードをみてみます。
※開発ツールの詳しい使用方法は割愛します。もし分からない場合は「(ブラウザ名) 開発ツール」「(ブラウザ名) デベロッパーツール」でgoogle先生に聞いてみましょう!
ナビゲーション部分のコードは下記のような動きをしています。



まず、クラス「sp-button」がそれぞれの丸で、黒丸の部分はクラス「sp-selected-button」のようですね。
そしてクラス「sp-selected-button」は、スライドの動きに合わせて移動していることがわかります。
ということは、白丸の見た目を変えたいなら「sp-button」を、
黒丸の見た目を変えたいなら「sp-selected-button」に新たなスタイルを当ててあげればいいということがわかりますね。
では次に、実際に「sp-button」と「sp-selected-button」にスタイルを当ててみます。
4.該当のcssをリメイク
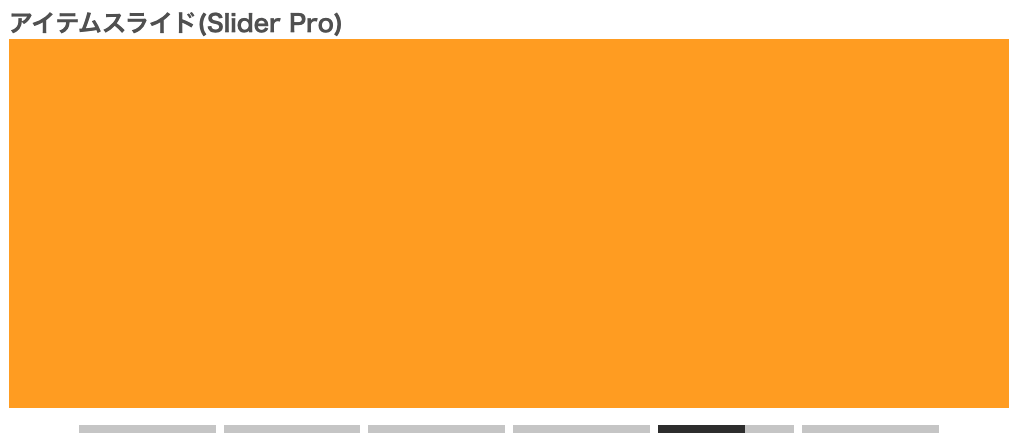
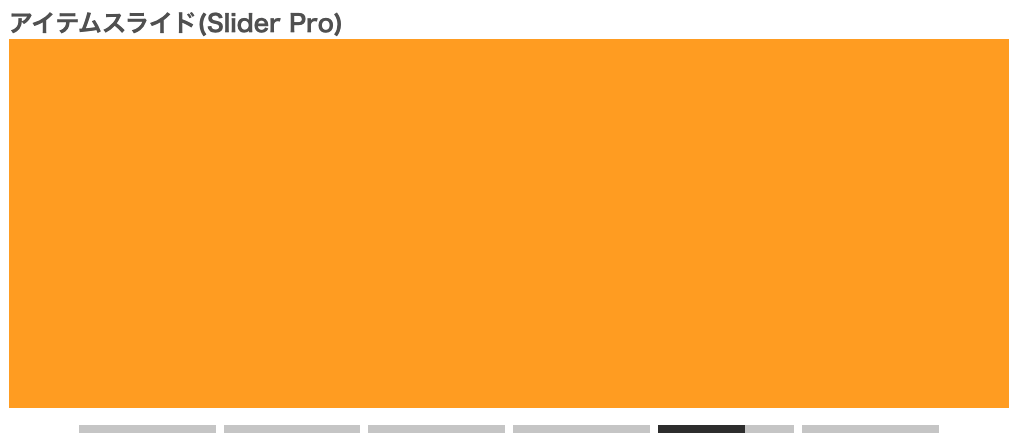
ではまずは、下記のような動きのcssです。サンプルページだとスライドNo.1。

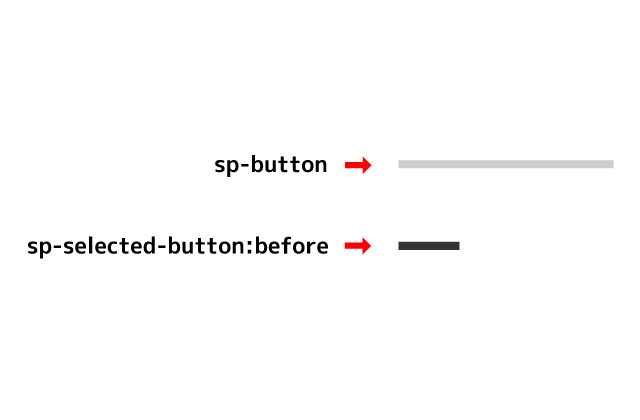
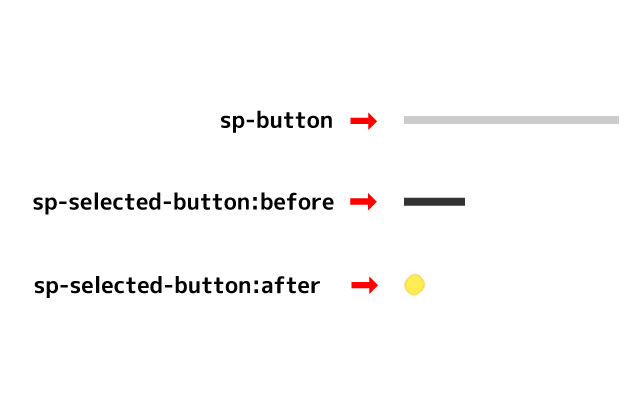
「sp-button」は長方形、「sp-selected-button」はだんだん黒になっていくアニメーションです。
まずはコード全体です。
/* 共通(ナビゲーションのwidth,height) */
.sp-button {
width:calc( 100% / 6 - 3% );
height:8px;
position:relative;
background:#ccc;
border-radius:0;
border:0;
}
/* before要素 */
.sp-selected-button:before{
animation-name: sliderpro-bg-color01;
animation-duration: 3500ms;
animation-timing-function:linear;
width:0;
content:'';
display:inline-block;
height:100%;
background:#333;
top:0;
left:0;
position:absolute;
}
@keyframes sliderpro-bg-color01 {
0% { width:0;}
100% { width:100%;}
}
詳しく解説すると、まずは「sp-button」のサイズや色を下記のように指定
/* 共通(ナビゲーションのwidth,height) */
.sp-button {
width:calc( 100% / 6 - 3% );
height:8px;
position:relative;
background:#ccc;
border-radius:0;
border:0;
}
「sp-button」のwidth,heightを設定。薄グレーの長方形にし、widthはcalcで指定していますがお好みで。
「sp-button」はデフォルトで、border-radius:50%;と丸くなるようスタイルが当たっているので、これはborder-radius:0;にします。
また、position:relative;にします(なぜrelativeか、については後述)
次に「sp-selected-button」の黒いバーが左から右へゆっくり動く部分はbefore擬似要素とアニメーションで表現します。
/* before要素 */
.sp-selected-button:before{
animation-name: sliderpro-bg-color01;
animation-duration: 3500ms;
animation-timing-function:linear;
width:0;
content:'';
display:inline-block;
height:100%;
background:#333;
top:0;
left:0;
position:absolute;
}
@keyframes sliderpro-bg-color01 {
0% { width:0;}
100% { width:100%;}
}
薄グレーの長方形「sp-button」に対して、「sp-selected-button:before」を上から重ねています。(考え方のイメージ↓)

「sp-button」でposition:relative;を指定することによって、before要素で指定している「position:absolute;」がrelativeの中で配置されます。
absoluteを使うときは親要素にrelativeしてあげないと、absoluteを指定した要素が全然違う場所に表示されますのでご注意を!
このbefore要素は、最初widthが0で、アニメーション「sliderpro-bg-color01」で、widthを100%まで伸ばすよう指定しています。
@keyframes sliderpro-bg-color01 {
0% { width:0;}
100% { width:100%;}
}
アニメーション部分のコードは以下のような設定です。
animation-name: sliderpro-bg-color01;
animation-duration: 3500ms;
animation-timing-function:linear;
animation-duration: 3500ms;は、スライダーのオプション機能「autoplayDelay: 3500,」と同じ時間に設定することによって、まるでスライダーの切り替わりとバーのアニメーションの動きが連動しているように見えますね!
animation-timing-function:linear;は、アニメーションの動き方を一定に動くように指定しています。
この「animation-timing-function」に、例えばlinearではなくease-in-outと設定変更してみて動きを見比べると、違いがわかります。
5.完成
ここまでで、まずは一つリメイク作品が完成しました!
この他にもいくつか、コードと簡単な解説とセットでご紹介します。
(見た目やデザインのダサさは、どうぞそっとしておいてください。。)

/* 共通(ナビゲーションのwidth,height) */
.sp-button {
width:calc( 100% / 6 - 3% );
height:5px;
position:relative;
background:#ccc;
border-radius:0;
border:0;
}
.sp-selected-button {
width:calc( 100% / 6 - 3% );
height:5px;
}
/* before要素 */
.sp-selected-button:before{
animation-name: sliderpro-bg-color02;
animation-duration: 3.5s;
animation-fill-mode: forwards;
animation-timing-function:linear;
width:0;
content:'';
display:inline-block;
height:100%;
background:#fff;
top:0;left:0;
position:absolute;
transition: .5s all;
}
@keyframes sliderpro-bg-color02 {
0% { width:0;background:#fff; }
100% { width:99%;background:#fff; }
}
/* after要素 */
.sp-selected-button:after{
content:'';
position:absolute;
width:16px;
height:16px;
background:rgb(255, 237, 74);
border:1px solid rgb(255, 187, 0);
top:-5px;
left:-5px;
animation-name: sliderpro-dot-position02;
animation-duration: 3.7s;
animation-fill-mode: forwards;
animation-timing-function:linear;
border-radius: 70% 40% 70% 40%/50%;
z-index:2;
}
@keyframes sliderpro-dot-position02 {
0% { left:-5px; }
100% { left:98%;-webkit-transform: rotate(360deg);-ms-transform: rotate(360deg);transform: rotate(360deg); }
}
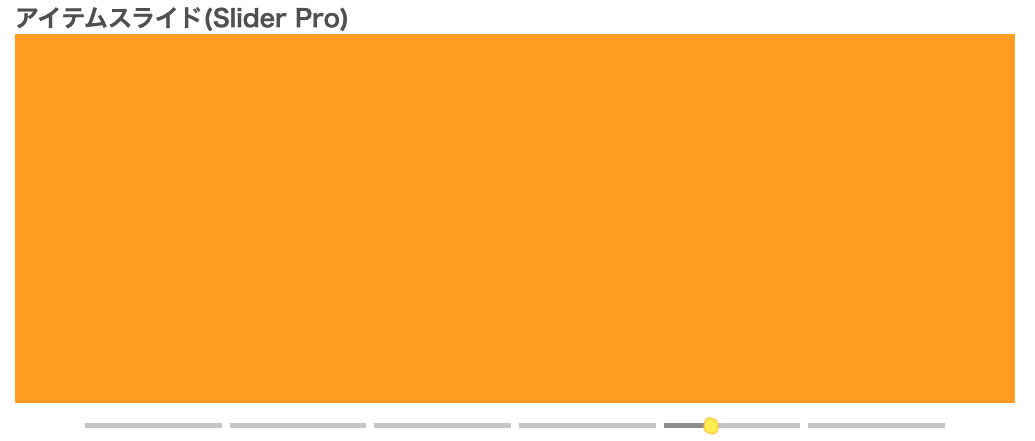
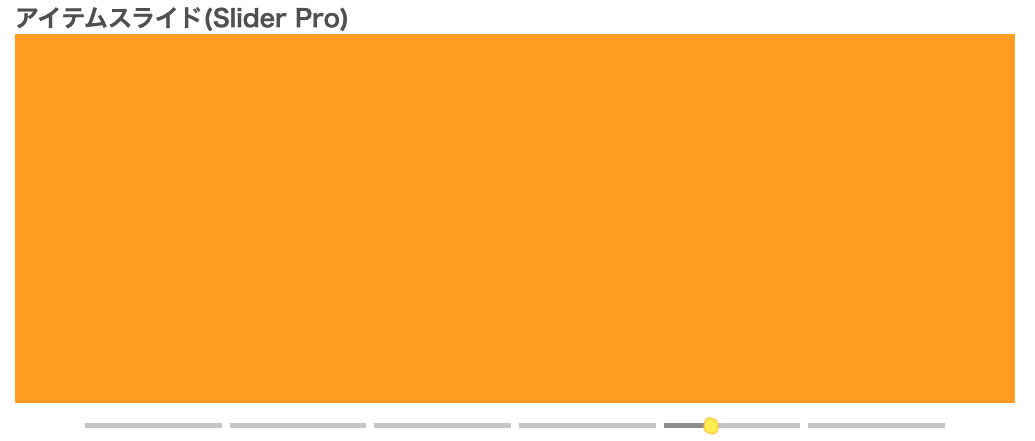
これは先ほど作った、だんだん黒くアニメーションするものに、after擬似要素を追加しました。

サンプルページではNo.2が該当のものです。レモンっぽいものがクルクル回りながら移動していますね。これがafter擬似要素で、このレモンっぽいもの自体は今回cssで作っていますが、after要素に画像を指定することも可能です。
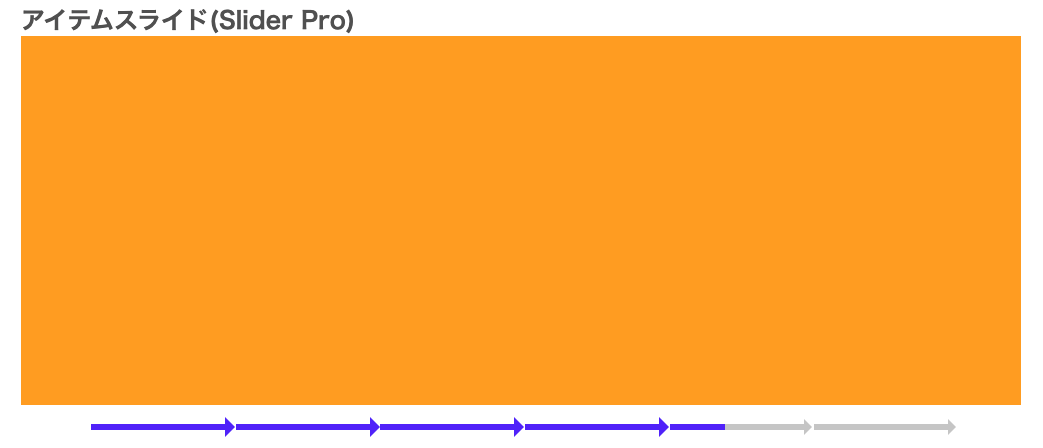
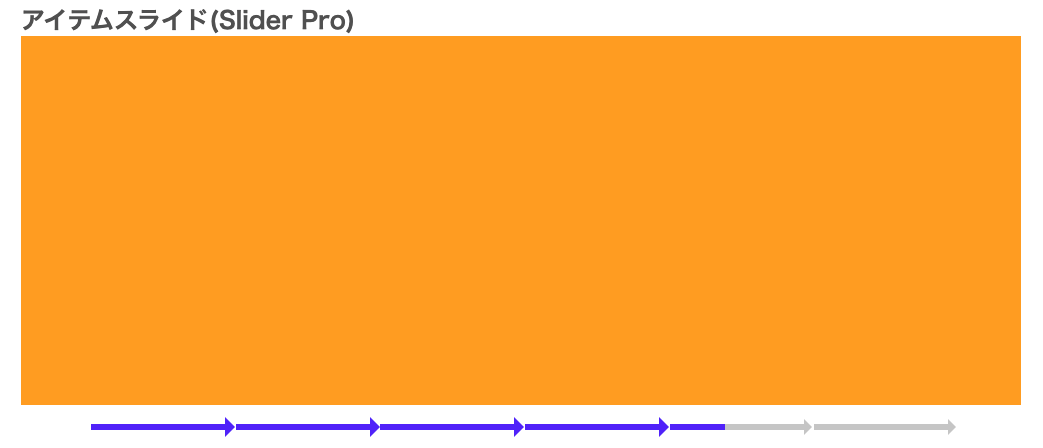
最後は「どんどん進む矢印」。サンプルはこちらです。

/* 共通(ナビゲーション同士の間隔) */
.sliderpro-container-horizontal > .sp-buttons .sp-button {
margin: 0;
}
/* 共通(ナビゲーションのwidth,height) */
.sp-button {
width:calc( 100% / 6 - 3% );
height:6px;
position:relative;
background:#ccc;
border-radius:0;
border:0;
}
.sp-selected-button {
width:calc( 100% / 6 - 3% );
height:6px;
}
/* before要素 */
.sp-button{
position:relative;
}
.sp-button:before, .sp-selected-button:before{
width:100%;
content:'';
display:inline-block;
height:100%;
background:rgb(89, 60, 255);
top:0;left:0;
position:absolute;
transition: .5s all;
}
.sp-selected-button:before{
animation-name: sliderpro-bg-color03;
animation-duration: 3.2s;
animation-fill-mode: forwards;
animation-timing-function:linear;
}
.sp-selected-button ~ div:before{
width:0;
}
@keyframes sliderpro-bg-color03 {
0% { width:0;background:rgb(89, 60, 255); }
100% { width:99%;background:rgb(89, 60, 255); }
}
/* after要素 */
.sp-button{
position:relative;
}
.sp-button:after, .sp-selected-button:after{
content:'';
position:absolute;
width: 0;
height: 0;
border-left: 10px solid rgb(89, 60, 255);
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
top:-7px;
left:98%;
z-index:2;
transition: .5s all;
}
.sp-selected-button:after{
animation-name: sliderpro-dot-position03;
animation-duration: 3.5s;
animation-fill-mode: forwards;
animation-timing-function:linear;
}
.sp-selected-button ~ div:after{
top:-5px;
width: 0;
height: 0;
border-left: 8px solid #ccc;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
@keyframes sliderpro-dot-position03 {
0% {
top:-5px;
width: 0;
height: 0;
border-left: 8px solid #ccc;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
95% {
top:-5px;
width: 0;
height: 0;
border-left: 8px solid #ccc;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
100% {
top:-7px;
width: 0;
height: 0;
border-left: 10px solid rgb(89, 60, 255);
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
}
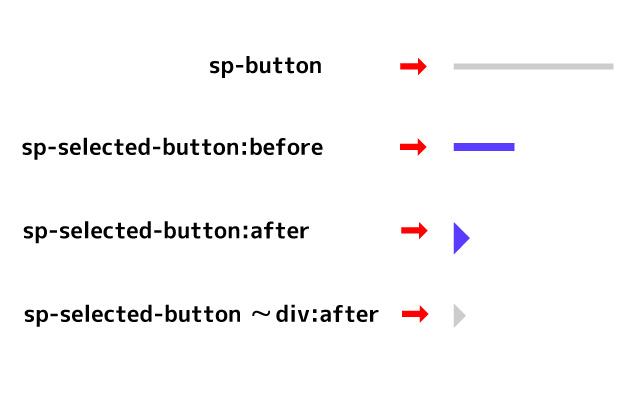
これは矢印がスライドと一緒にどんどん進んでいくようなイメージです。パーツとしては以下のような構造になっています。

コードの量が大変なことに…。この矢印パーツについてはかなり試行錯誤をしたので、もしかすると不要なクラスやスタイルの指定があるかもしれません…。
簡単に言いますとこの矢印については、これまでのナビゲーションと比べて異なるところは「紫の矢印がスライダーごとに色リセットされない」という部分です。
「黒いバー」のもの、「黒バー+レモン」のものはどちらも、1つ目のスライドが終わり2つ目のスライドに行ったら、1つ目のスライドを表すナビゲーションは「sp-button」の色に戻りますが、矢印Ver.は1つ目のスライドが終わり2つ目のスライドに行っても、1つ目のスライドを表すナビゲーションは「sp-selected-button:before」「sp-selected-button:after」を保持しているかのように、色が紫のままです。
ここは「~」で書かれている兄弟セレクタを使って表現しています。
が、一つ一つ説明するのは知恵熱が出そうになるので(私が)、また機会があったら解説する…かも?…。
ということで、今回は割愛させていただきます。
6.他のスライダーでも…
今回のリメイクはSlider Proで行いましたが、他にもよくスライダープラグインとして使用されている「swiper.js」や「slick.js」などでも可能です。
ただし、それぞれのjsのナビゲーション部分のクラス名はそれぞれ違う名前ですので、
今回のSlider Proと同様に、ナビゲーション部分がどのように動作しているのかを「観察」してみてください!
きっと同じように、何かしらのクラスがスライドの動きに合わせて切り替わっていると思います。
「観察」できるようになると、Slider ProのようなjQueryプラグインなどが「急に仕様変更になって動かなくなったー;_;」という時なんかに、素早く対処できるかも?しれません。
※必ず対処できるようになるわけではありませんので過信せずにっ><
7.まとめ
いかがだったでしょうか?
今回は、cssだけをいじってjQueryプラグイン「Slider Pro」のナビゲーションの見た目を個性的にリメイクしてみました。
私も、cssの擬似要素やアニメーションの奥深さを改めて感じました。まだまだ駆使し切れていないスタイルがありそうですね。
最後まで読んでいただき、ありがとうございます!!
関連記事

- 料理とデザインのいい関係。

- cssのrotateを使って、「第一回 勝手に絵画展覧会」を開催!

- デザインと大喜利。
最近の投稿
- 松屋銀座7階ヴィンテージアクセサリー&雑……
- 松屋銀座7階ヨーロピアンヴィンテージ&版……
- 松屋銀座7階ヴィンテージアクセサリー&雑……
- 第9回 遊び脳トレーニング 2022
- 住まいの知識を学べる!長谷工マンションミ……