さあ、ついにやってきました、「第一回 勝手に絵画展覧会」のお時間でございます!
本日は、「絵が描けない」と自負するあんちゃんが、つたない手描きイラストと乏しいIllustratorの技術を駆使して、お題に沿ったイラストを作成!
勝手に描き、勝手に展覧会の開催です!!
「展覧」と言いつつも、ものすごく色々と解説&言い訳します!
さて、本日のお題はこちら!


それでは早速みていきましょう!
さくら



さて一つ目は「さくら」ですが、こちらはいかがでしょうか?

はい、これは昼と夜がrotateして順にやってくる、ということでしょうか?
…なぜ全体的にぼんやりしているのですか…??
………あんまり上手く描けなかったから、全体的にぼやかしましたね…!?

………えへへっ

………はい。

………大きな力強い一本のさくらの木を描きたかったのですが、もう全然、ぜ〜んぜんうまく描けませんでした(苦笑)
cssで「まわる~animation rotate~」でイラストを描いて回してみようと思った時に、昼と夜の切り替わる様子が思い浮かびました。
「さくら」のHTMLコード
<section class="sakura-phase">
<img src="sola.png" alt="そら"/>
<img src="sakura.png" alt="さくら"/>
</section>「さくら」のCSSコード
.sakura-phase{
max-width:600px;
margin-left:auto;
margin-right:auto;
position:relative;
overflow:hidden;
z-index:2;
}
.sakura-phase:before{
display:block;
position:absolute;
top:10px;
left:0;
right:0;
margin-left:auto;
margin-right:auto;
content:'';
width:calc( 100% - 20px );
height:calc( 200% - 20px );
background: #101551;
background: linear-gradient(to bottom, #101551 0%,#101551 49%,#a7ddf9 53%,#a7ddf9 100%);
z-index:1;
border-radius:50%;
filter: blur(2px);
animation: sakuraBkMove 60s linear infinite;
animation-fill-mode:forwards;
}
.sakura-phase img{
display:block;
z-index:3;
position:relative;
}
.sakura-phase img:first-of-type{
position:absolute;
top:0;
left:0;
z-index:2;
animation: sakuraBkMove 60s linear infinite;
animation-fill-mode:forwards;
backface-visibility: hidden;
}
@keyframes sakuraBkMove {
0% {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}め



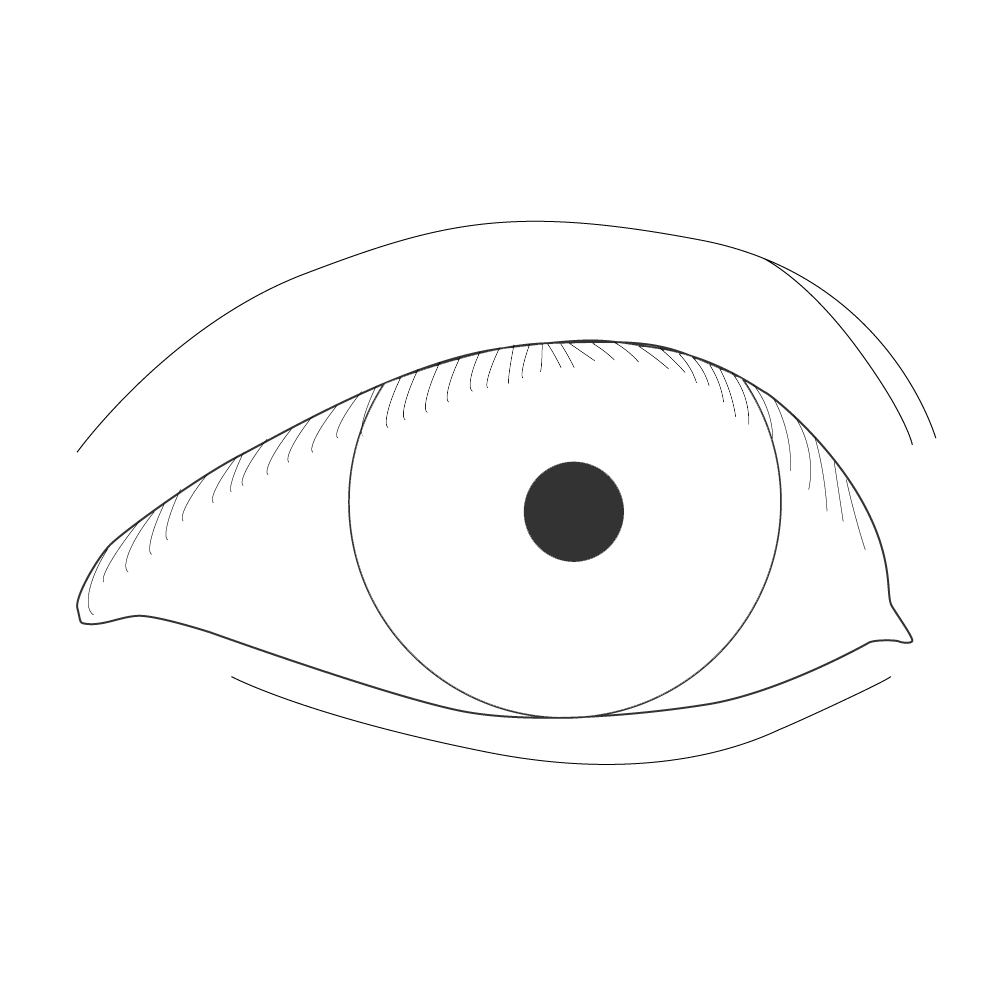
次に「め」ですが、審査員長、いかがでしょうか?

おー、パワーがありますねー。
海の中のようで、涼しさを欲しているこの暑い夏(2021年8月9日現在)には持ってこいですね。

はい、これはある曲(具体的な歌手名や曲名は伏せますが)のPVがとても好きで、その曲とPVをイメージして作成しました。
そのPVでは、とても印象的な目のアップが出てくるのですが、その画角のパワーにとても惹かれまして…
あ、でもここで描いた目のイラストは、自分の目をカメラで撮影してそれを模写しましたので、そのPVからパクってきたものではありません!
インスパイヤされたと言う意味で!

ただ、これは右目ですか?左目ですか?
…イマイチどっちの目なのかわからないかな?

…確かに!笑
もはや私も、どっちの目だったか…(^^;)

あと、細かいところですが、この目の中を回る海の画像は、中心(黒目の位置)ではなく、若干左上を回転軸にしているんですね。

はい!よくぞお気づきで!
中心を軸に回してしまうと、目が回る感覚になるかな?と思いまして…。
決して目が回っているわけではなくて、海の中を上に行くでも下に行くでもなく漂う感じを表現しました。
cssだと、アニメーション用プロパティで「transform-origin」というものが、回転するときの原点(軸)を決めるものです。
これを指定しない状態で、transform rotate 0~360degと指定すると、ど真ん中を軸にして回転します。
「め」のHTMLコード
<section class="me-phasel">
<img src="umi.jpg" alt="うみ"/>
<img src="me.png" alt="め"/>
</section>「め」のCSSコード
.me-phase{
max-width:600px;
margin-left:auto;
margin-right:auto;
position:relative;
overflow:hidden;
z-index:2;
}
.me-phase img{
display:block;
z-index:3;
position:relative;
}
.me-phase img:first-of-type{
position:absolute;
top:0;
left:0;
z-index:2;
animation: meBkMove 60s linear infinite;
animation-fill-mode:forwards;
transform-origin:42% 42%;
backface-visibility: hidden;
}
@keyframes meBkMove {
0% {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}かさ







最後に「かさ」ですが、こちらはいかがでしょうか?

お、子供の頃に傘を回して遊んだ感じの動きが出ていますね。
特に青い傘の方は子供の頃に、「どのくらい傘を早く回せるか」のようなくだらない遊びを、よく思いついては実行していました(^^)
傘や、あとはおもちゃの風ぐるまを表現するときに、このrotateの動きが合いそうですね!

cssでは、回転する時の回転速度も、回転する方向も指定できますし、「最初はゆっくり、だんだん早く、最後もゆっくり」のように、回し方も細かく指定できます。

赤い傘はcssを言葉として書くと
「時計回りに、最初ゆっくり → だんだん速く → 最後ゆっくり」
と指定していますね。
青い傘の方はもう少し複雑な指定で
「時計回りに、最初ゆっくり → だんだん速く(スピード速め) → 最後ゆっくり →
反時計回りに、最初ゆっくり → だんだん速く → 最後ゆっくり」
という指定なわけですね。

はい。
それと、背景画像として下記のような4枚の画像を用意して、これがフェードで出たり消えたりを繰り返しています。

このように画像をレイヤー化して重ねることで、まるで動画やアニメーションgif、アニメーションpngのような、動くコンテンツが作れます!
「かさ」のHTMLコード
<section class="kasa-phase">
<img src="un-red.png" alt="傘あか"/>
<img src="un-blue.png" alt="傘あお"/>
<img src="ame01.png" alt="雨"/>
<img src="ame02.png" alt="雨"/>
<img src="ame03.png" alt="雨"/>
<img src="ame04.png" alt="雨"/>
</section>「かさ」のCSSコード
.kasa-phase{
max-width:600px;
margin-left:auto;
margin-right:auto;
position:relative;
overflow:hidden;
z-index:2;
}
.kasa-phase img:nth-of-type(1){
position:absolute;
top:30px;
left:30px;
transition: 0.3s ease-in-out;
animation: kasa-rotate1 3s infinite ease-in-out;
z-index:2;
backface-visibility: hidden;
}
.kasa-phase img:nth-of-type(2){
position:absolute;
bottom:30px;
right:30px;
transition: 0.3s ease-in-out;
animation: kasa-rotate2 3s infinite ease-in-out;
z-index:2;
backface-visibility: hidden;
}
.kasa-phase img:nth-of-type(3){
position:absolute;
transition: 0.3s ease-in-out;
animation: ame-fade 1s infinite ease-in-out;
opacity:0;
z-index:1;
backface-visibility: hidden;
}
.kasa-phase img:nth-of-type(4){
position:absolute;
transition: 0.3s ease-in-out;
animation: ame-fade 2s infinite ease-in-out;
opacity:0;
z-index:1;
backface-visibility: hidden;
}
.kasa-phase img:nth-of-type(5){
position:absolute;
transition: 0.3s ease-in-out;
animation: ame-fade 3s infinite ease-in-out;
opacity:0;
z-index:1;
backface-visibility: hidden;
}
.kasa-phase img:nth-of-type(6){
position:relative;
transition: 0.3s ease-in-out;
animation: ame-fade 4s infinite ease-in-out;
opacity:0;
z-index:1;
backface-visibility: hidden;
}
@keyframes kasa-rotate1 {
100% {
transform: rotate(360deg);
}
}
@keyframes kasa-rotate2 {
0% {
transform: rotate(-360deg);
}
50% {
transform: rotate(360deg);
}
}
@keyframes ame-fade {
0% {
opacity:0;
}
50% {
opacity:1;
}
}
@media only screen and (max-width: 767px){
.kasa-phase img:nth-of-type(1), .kasa-phase img:nth-of-type(2){
width:45%;
}
}
さて、以上で今回のお題「まわる~animation rotate~」については以上です!
もっと画力やIllustratorの技術があれば…と、悔しい点は多々ありますが、
第二回以降に乞うご期待ですね!!
出演
司会 あんちゃん
審査員長 あんちゃん
私 あんちゃん
作画・美術担当
あんちゃん
技術担当
あんちゃん
監督
あんちゃん

関連記事

- SVG画像ファイルからcssでアニメーションしてみた

- artcoをしている理由。

- 料理とデザインのいい関係。
最近の投稿
- 松屋銀座7階ヴィンテージアクセサリー&雑……
- 松屋銀座7階ヨーロピアンヴィンテージ&版……
- 松屋銀座7階ヴィンテージアクセサリー&雑……
- 第9回 遊び脳トレーニング 2022
- 住まいの知識を学べる!長谷工マンションミ……